
حتما برای شما اتفاق افتاده که در حال جستجوی یک موضوع خاص هستید و برای تحقیق خود به چند سایت مختلف رجوع می کنید، بعضی از سایت ها به دلیل فونت زیبا و خوانایی که دارند توجه شما را جلب می کنند و بعضی دیگر به خاطر فونت در هم ریخته مطالبشان اصلا در همان لحظه اول بسته می شوند. اما اگر گاهی اوقات این فونت به اندازه ای زیبا باشد ممکن است حتی به سرتان بزند که بخواهید آن فونت را داشته باشید و بدانید نام آن چیست. در این مطلب ما به شما کمک می کنیم که این آرزو را تحقق بخشید، با ما باشید.
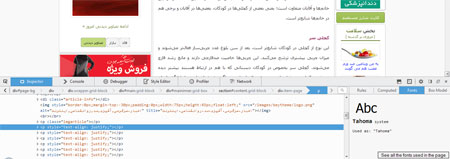
فایرفاکس Firefox
ابتدا وارد صفحه موردنظر شوید
سپس راست کلیک کنید و Inspect Element را انتخاب کنید.
و به زبانه Fonts بیایید

حال نام فونت و لینک دانلود را خواهید دید.
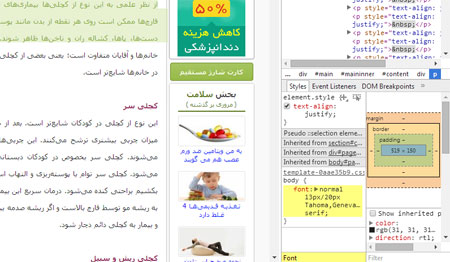
کروم Chrome
وارد صفحه مورد نظر شوید.
بر روی محلی که می خواهید بدانید چه فونتی در آن استفاده شده راست کلیک کنید و گزینه Inspect Element را انتخاب کنید.
در کادر Find In Styles عبارت Font را تایپ کنید و به در ناحیه های زرد رنگ به دنبال نام فونت ها بگردید.

کروم Chrome (با افزونه)
ابتدا افزونه What Font را نصب کنید پس از نصب با عکس زیر در بالا سمت راست کروم (در کنار آدرس بار) به نمایش در می آید.
حال روی آیکون افزونه کلیک کنید تا این پیغام زیر آیکون به نمایش در آید.
حال بر روی نوشته مورد نظر بیاید تا نام فونت را مشاهده کنید.